Inovação conectada: Implementando e reorganizando o Design System no Banco Original
Harmonizando interfaces digitais: Aplicação estratégica do Design System para fortalecer a identidade e eficiência na equipe
Harmonizando interfaces digitais: Aplicação estratégica do Design System para fortalecer a identidade e eficiência na equipe
Agência: LeMidia, agência de marketing e propaganda, que busca soluções para seus clientes de uma forma que realmente atinjam seus objetivos.
Cliente: O Banco Original é uma instituição financeira 100% digital, fundada em 2011. Oferece serviços bancários para empresas e varejo, digitalmente.
Tempo de projeto: 3 meses

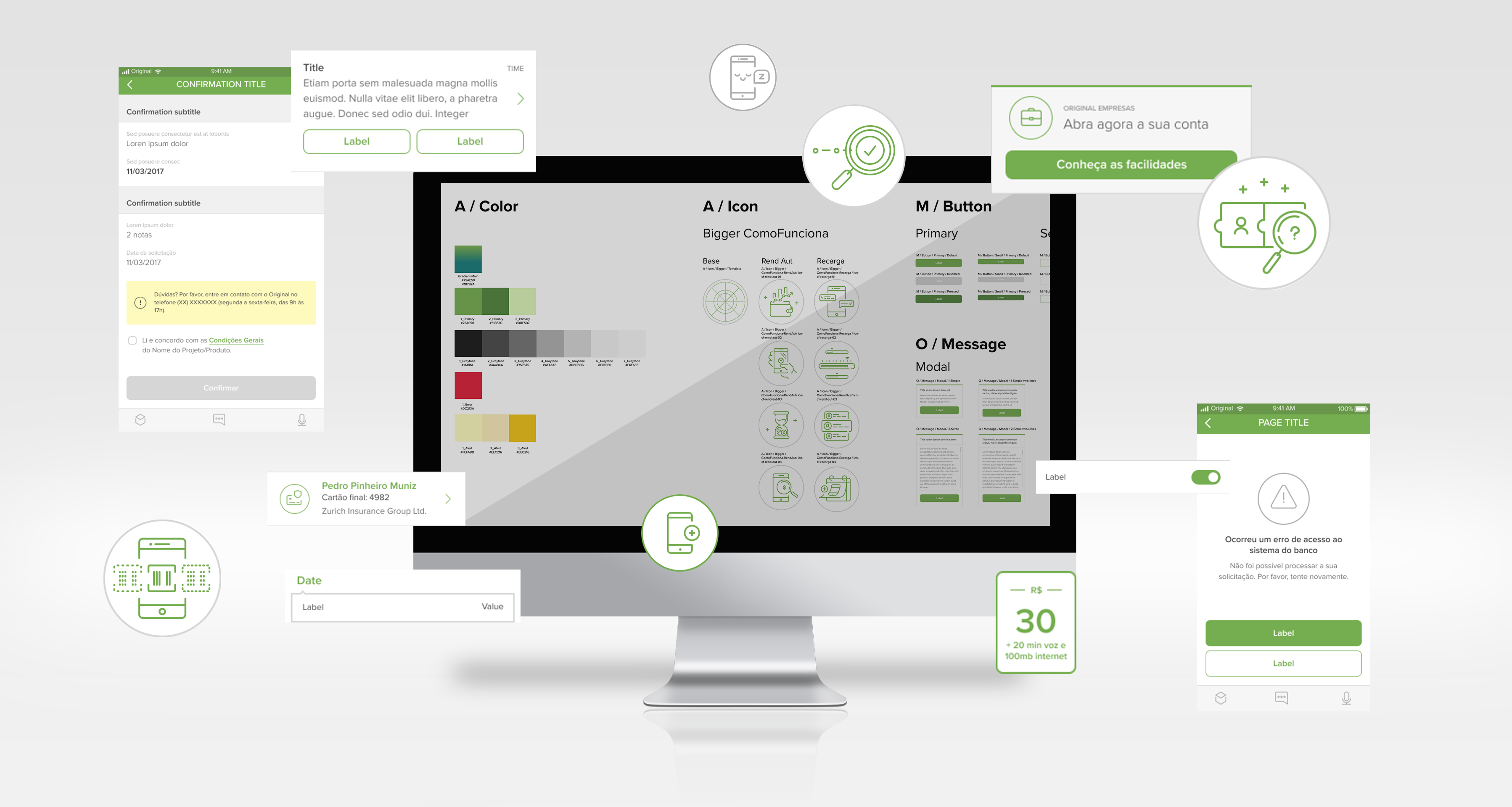
Projeto de Design System
O principal desafio dado foi reorganizar o Design System de todas as interfaces digitais do banco. O Design System nada mais é do que um sistema unificado que contém elementos, componentes, regras e princípios que guiam o desenvolvimento da interface de uma empresa. Ele pode ser considerado uma fonte usada para proporcionar a consistência e padronização dos elementos nos produtos digitais.
Sem um Design System, pode haver retrabalhos, inconsistências, prejuízo de tempo, entre outras coisas, na hora de criar um produto. O desafio também era diminuir todos esses fatores.

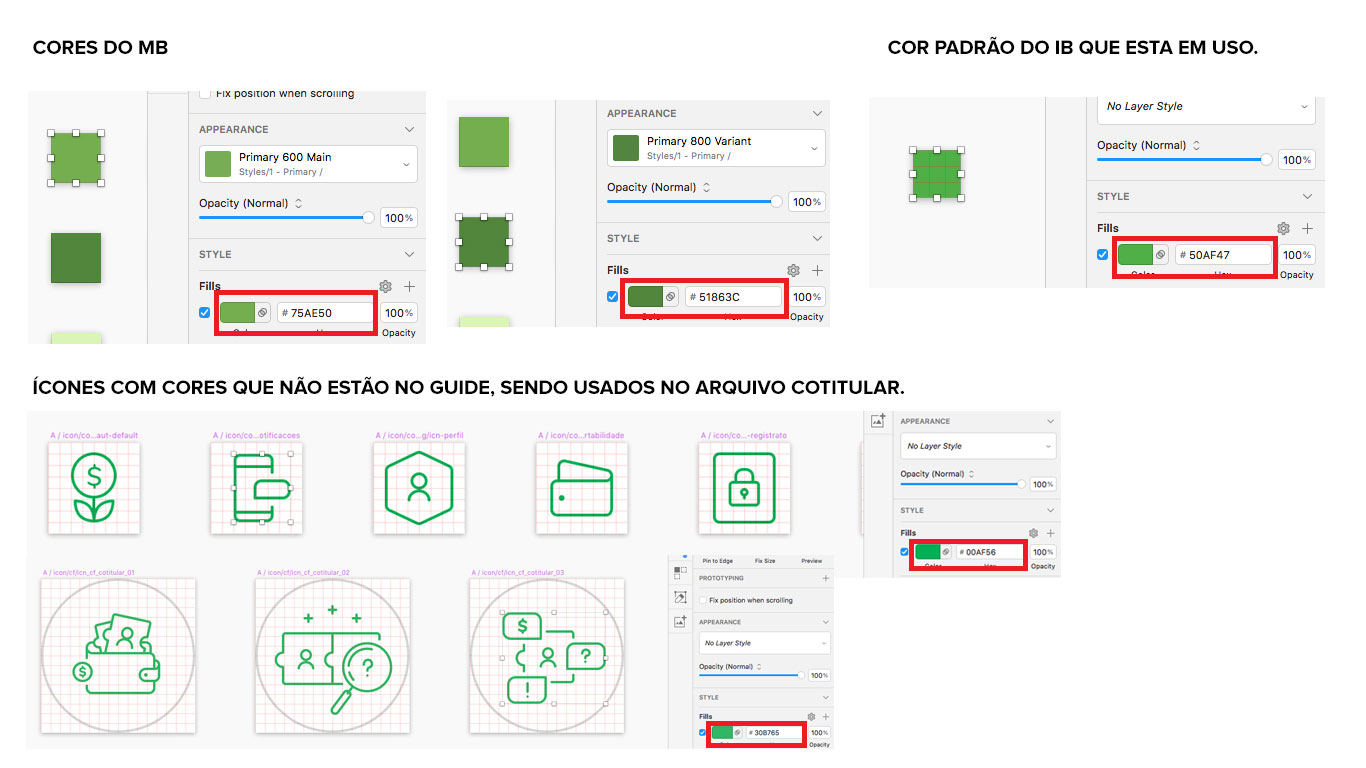
Estudo de padronização dos elementos e cores já existentes no projeto.
Muitos elementos já existiam e eram usados pela equipe de design e desenvolvimento, porém não existia uma biblioteca com esses elementos padronizados e organizados no sistema atômico.
Com o Design System foi possível utilizar todos os elementos de UI criando uma interface coerente e consistente. Ao reutilizar esses elementos pode-se reduzir o custo do retrabalho, focando a força de desenvolvimento no que realmente faz sentido para o projeto, reforçando sua identidade e a forma dos usuários assimilarem melhor a marca e facilitar sua utilização com botões, ícones, cores e todos os elementos padronizados.

Colocando a mão na massa e organizando os elementos e nomenclaturas.
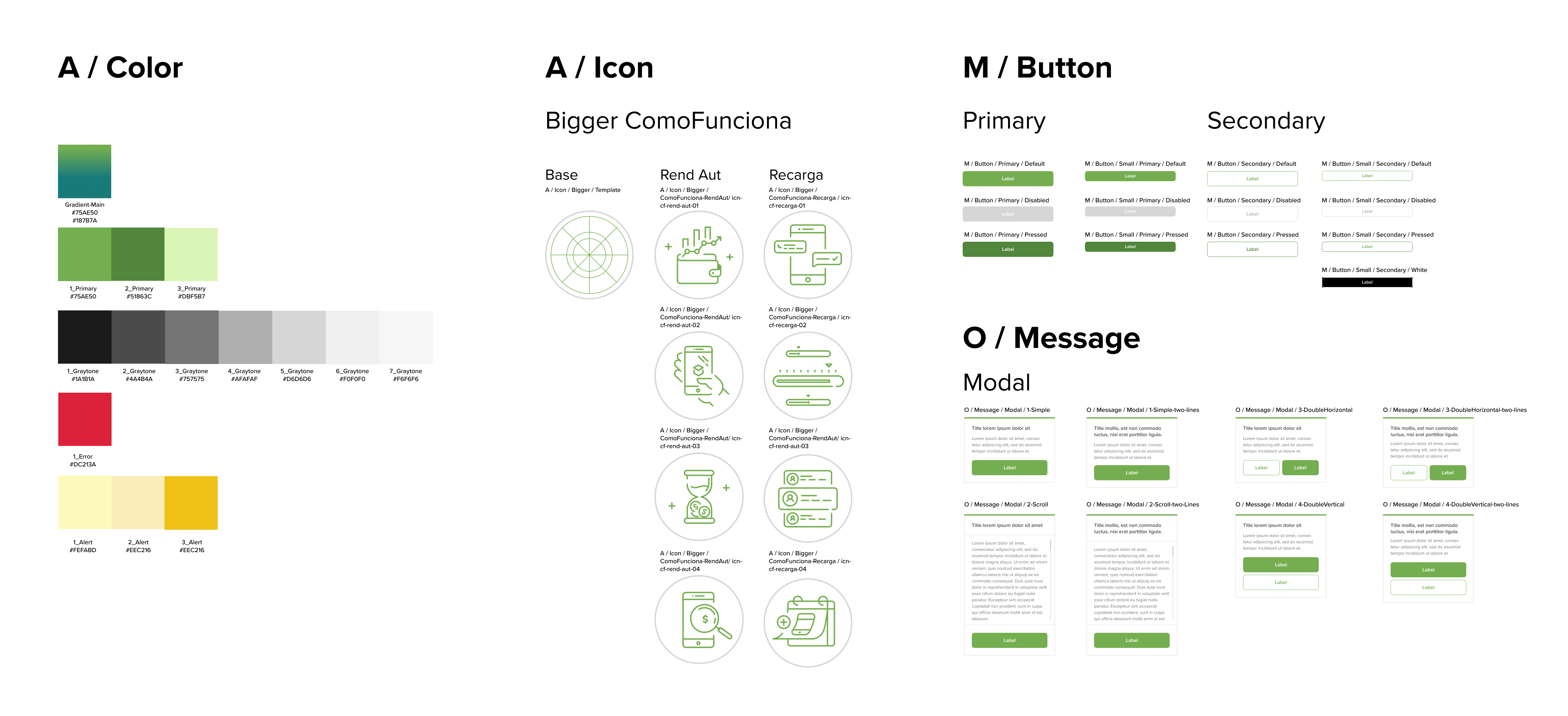
De início foi separado todo o material disponibilizado pelo cliente, foram analisadas todas as telas e feita a divisão de todos os elementos dos projetos:
Outra etapa importante na solução foi a nomeação de cada elemento, criando o padrão de nomenclatura. A divisão de prioridade dos elementos em primary, secondary. A divisão por tamanho de elementos, small, medium, large. O estado ou ação de um botão em default, disabled e pressed.
Aproveitando o material já existente, para facilitar o uso do Design System pela equipe, foi criado o padrão de nomenclatura para os ícones conforme o seu uso em cada seção da interface, como por exemplo, os ícones grandes eram usados na página de como funciona, e sua nomeação foi pensada na página que eles são aplicados, para facilitar a busca da equipe em encontrar os mesmos para a aplicação nas interfaces correspondentes. Ex: "A / Icon / Bigger / ComoFunciona-Recarga / icn-cf-recarga-01".
Nomenclatura de cada elementos do Design System de acordo com o fluxo das páginas do aplicativo, facilitando a busca pela equipe.
Este foi o meu primeiro trabalho profissional com o Design System e o resultado foi satisfatório para mim e para o cliente. Pude colocar em prática um sistema novo, desconhecido, mas com embasamento em estudos e pesquisas. Um sistema que muitas empresas vêm adotando e que possui inúmeros benefícios, tais como dinamicidade, fácil atualização, redução de custos e de tempo de trabalho, otimização de tarefas e da força de trabalho, dentre outros. Porém é um trabalho que exige continuidade e permite que todos contribuam para o produto final, mesmo tendo visões e profissões diversas, podem manter a consistência do projeto.
Que tal avaliarmos juntos uma solução para seu projeto?
Adoraria receber um e-mail com o seu contato, me escreva! si.monikita@gmail.com.br
Copyright © 2023 Todos os direitos reservados.